Viele von Euch werden das „Problem“ kennen. Ihr schreibt einen schönen Blogartikel und aus irgendwelchen Gründen bindet ihr kein Bild ein. Bei mir ist dies meistens der Fall, wenn ich irgendwas anderes einbinde, sei es ein Video, eine Präsentation oder Streetview-Ansicht. Immer dann bekommt man „Probleme“, wenn man den Link bei Facebook einfügt oder liken lässt.
Facebook weiß nicht, welches Bild es nehmen soll und nahm dann bei mir meistens die RSS-Grafik. Manchmal aber auch die Mini-Grafiken aus dem Menu rechts unter „Verbreitet“.
Uwe, du wirst es mir verzeihen, dass ich deinen Namen jetzt nicht überpixelt hab 😉
Nachdem ich ein wenig daran rumgespielt hab, sieht es jetzt so aus.
Lustigerweise ist Google+ dreist genug die Facebook-Informationen einfach auch mit auszulesen. Et voilà!
Was steckt dahinter?
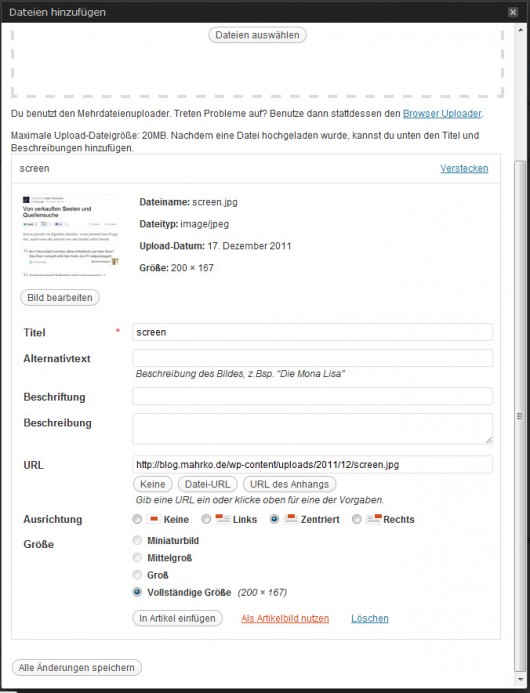
Jetzt wollt Ihr sicher wissen, wie ich das gelöst hab. Ganz einfach, es gab nämlich schon ein fertiges WordPress-Plugin namens Facebook Like Thumbnail. Das Einstellungsmenu des Plugins beschränkt sich darauf, dass man ein Standard-Bildchen festlegen kann, falls nichts hochgeladen ist und man auch nicht von Hand ein Vorschaubildchen erstellen will.
Die eigentliche Funktion versteckt sich in der Standard-Uploadfunktion von WordPress. Wie man auf dem Screenshot sieht, kann dort ein bestimmtes Bild als Index-Bild festlegen. Das kann nützlich sein, wenn man viele Bilder im Artikel hat und ein bestimmtes auswählen will oder eben, wenn der Artikel eigentlich garkein Bild hat. Ich hab mir für den Artikel einfach das Bausparfuchs-Twitteravatar geschnappt. Rechtlich jetzt nicht ganz so ideal, aber ich werd als Freund vom Fuchs schon keine Abmahnung bekommen. 😉
Bei YouTube-Videos kann man einen Screenshot erstellen und diesen hochladen. Ebenso bei Präsensationen. Die Bilder müssen nur ganz normal hochgeladen werden und als „Artikelbild“ ausgewählt werden. Ganz wichtig: in den Artikel einfügen müsst ihr das Bild nicht! Nach dem Hochladen einfach das Menu über das X oben rechts schließen.
Was man sonst noch beachten sollte:
Das Miniaturbild solltet ihr hochladen und festlegen bevor den Artikel der Erste geliked oder geshared hat. Sonst hat Facebook nämlich das falsche Bildchen im Cache. Lässt sich dann aber diese Debugging-Seite wieder korrigieren.
Sollte an irgendeiner Stelle etwas unklar sein, dann weißt mich bitte über die Kommentarfunktion darauf hin.